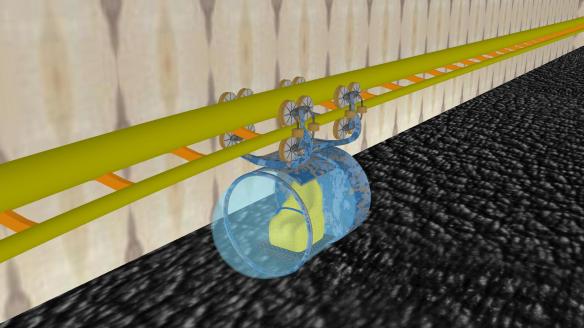
When I moved on from my original idea of the justice league. I realised that I needed to choose an environment that would be close together and dense as to give the illusion that the view is passing a lot of different objects when there are actually passing the same object from different angles. With this in mind I decided to go with the idea of a fish tank, where the passenger would ride around in a diver instead of a carriage. This also gives me a refined area to build a roller coaster in.
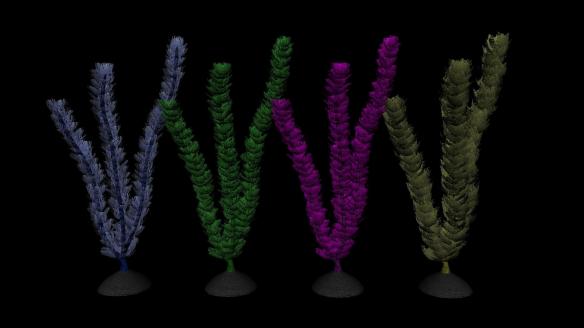
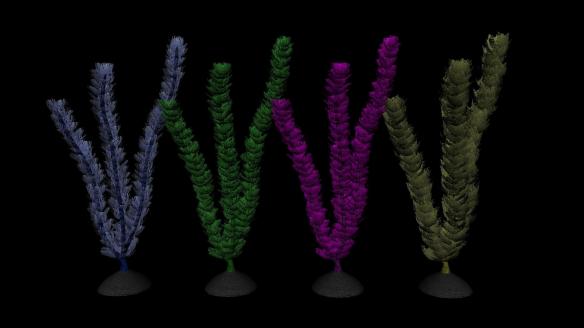
Some of the first things I made for the fish tank was some fake plants and coral. The fake sea plants where created using a basic stem shape and then duplicating the leaves all the way of the plant. There are 4 different kinds of plants I have created, all in different colours. Each colour plant is identically the same as far as shape and size are concerned but each one has been textured differently and rotated so each one looks different.

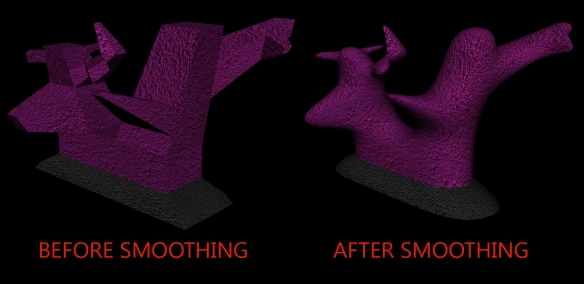
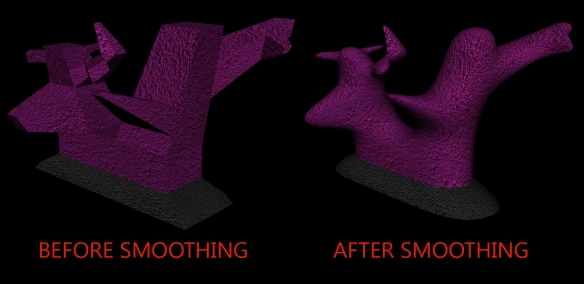
There are 3 different pieces of coral in the fish tank each a different colour. Each on was created from a simple cuboid and different faces extruded out. To finish it off I smoothed each one of them off to make each one look like coral. Although each coral was a different shape and size I used the same texture on each on and just changed the colour in Photoshop to keep the texture consistency the same.

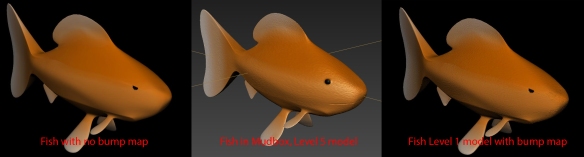
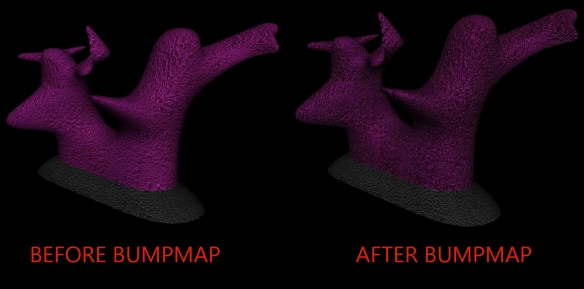
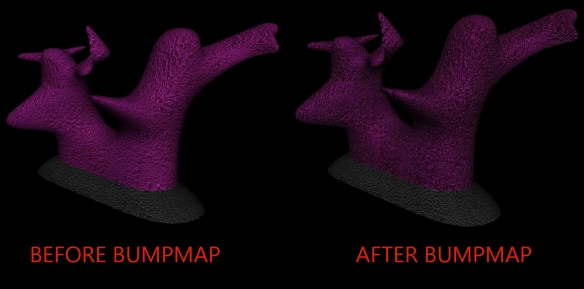
I also used a bump map on each of these to give a sense of depth within the object itself. Also because I used the same texture for each piece of coral I was able to use the same bump map for each one.

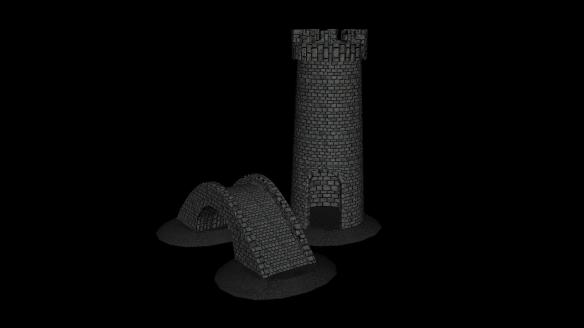
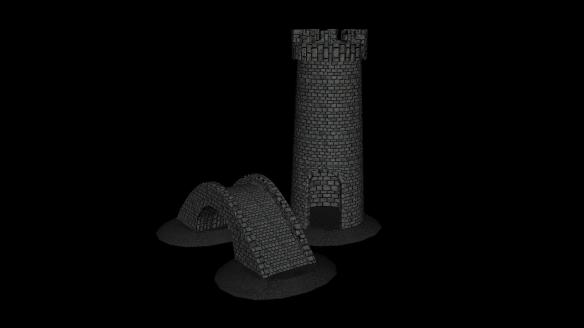
The only other objects I included in the scene was a bridge and castle just to give it that fish tank feel. I made these out of simple shapes and textured those using UV maps. These objects also have bump maps applied to them
Because I have used smoothing in a lot of my objects the UV textures have been stretched to accommodate this but these stretch marks are not noticeable when riding past objects at high speeds.

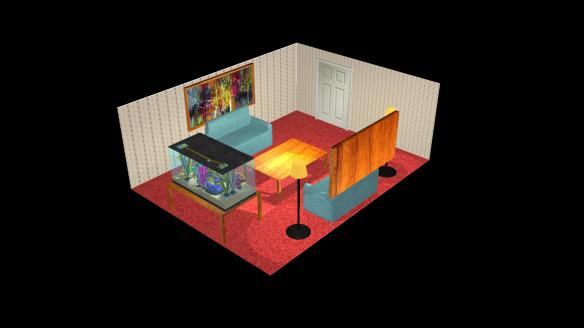
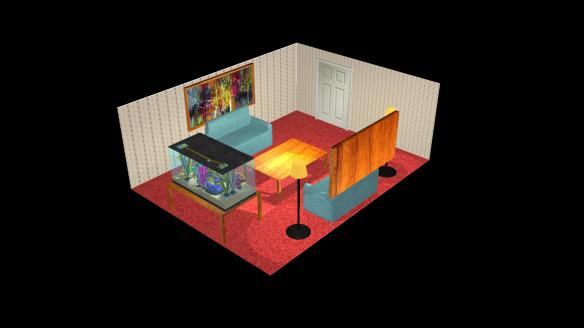
Although my roller coaster is within a fish tank I still needed to create some environment on the outside of the tank. I created a simple room with some basic object just as lamps, sofas, a window ect.